个人博客网站搭建
个人博客网站搭建
使用工具:github、hexo、git
搭建步骤如下:参考
1、安装软件
git安装
使用软件管家安装即可.
Nodejs安装
可以使用软件管家安装。
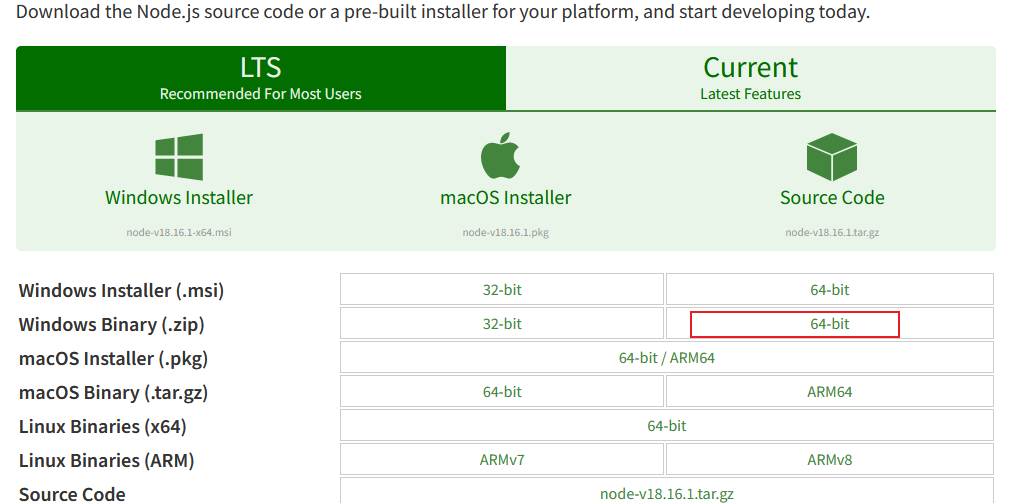
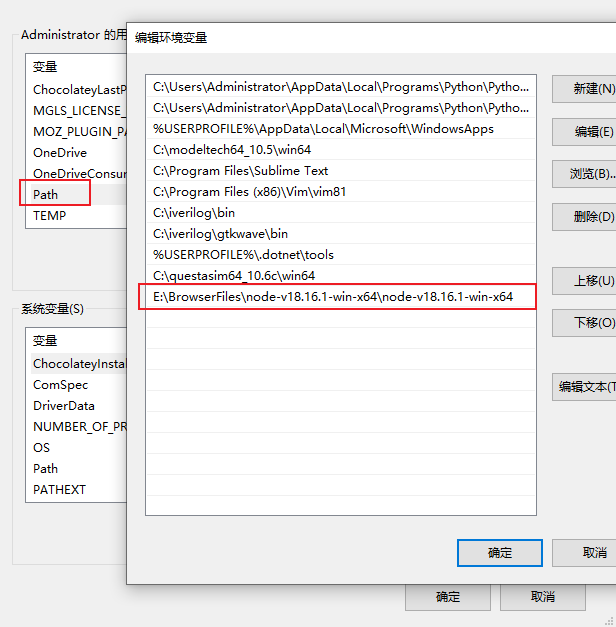
也可以官网下载绿色免安装版本。官网下载地址,下载后解压后配置环境变量即可使用。


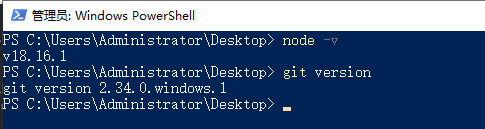
检测安装情况

Hexo 安装
打开git-bash输入安装命令:
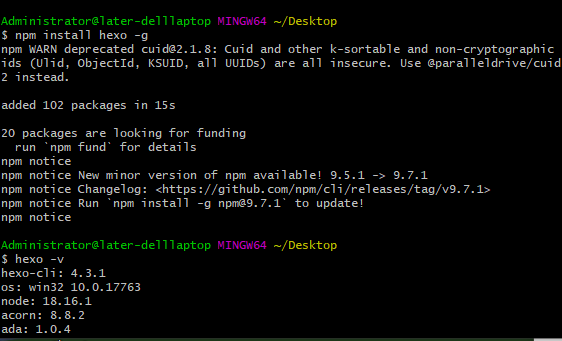
npm install hexo -g运行结束后输入测试输入命令:hexo -v验证是否安装成功
安装hexo依赖:打开git-bash输入安装命令:
npm install --save hexo-deployer-git

2、配置github
2.1 github操作
新建仓库,仓库名为username.github.io,这也将是后续博客访问网址。username就是github的用户名,大小写需要保持一致。最好有readme文件。


2.2 本地操作
- 本地git配置SSH key
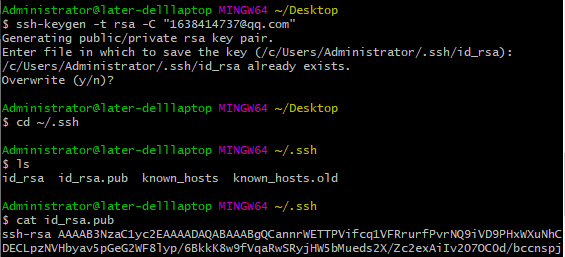
打开git-bash输入安装命令:ssh-keygen -t rsa -C "1638414737@qq.com" 后;连续按Enter三次即可。
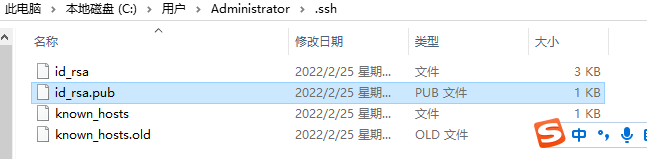
检查本地是否有配置好SSH key 输入命令:cd ~/.ssh

查看秘钥文件

- 本地秘钥配置到github
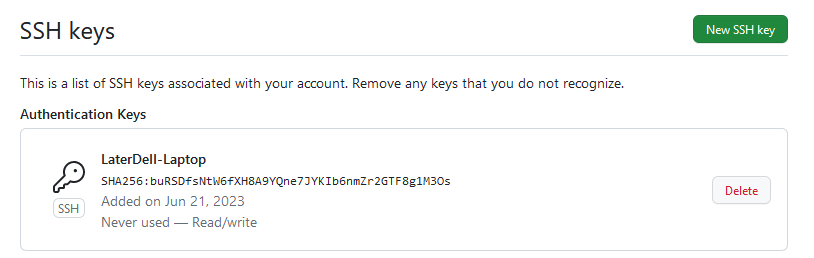
打开个人设置,点击左侧的 SSH and GPG keys,点击新建New SSH key,完成后点击 Add SSH key

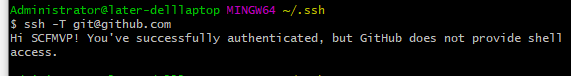
提交后测试是否成功,输入命令:ssh -T git@github.com

3、搭建博客
- 启动hexo
创建一个本地保存博客的存放文件夹,例如:E:\LaterBlog
用git 命令 进入文件夹:cd E:\LaterBlog
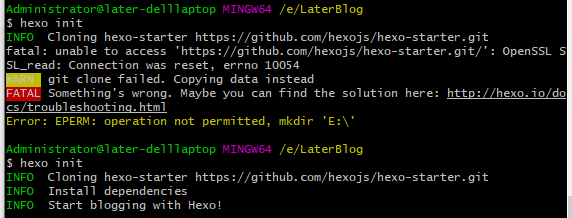
进入到本地博客指定存放目录,输入命令:hexo init 开始初始化 个人博客;(网络问题肯能出错,多试几次)

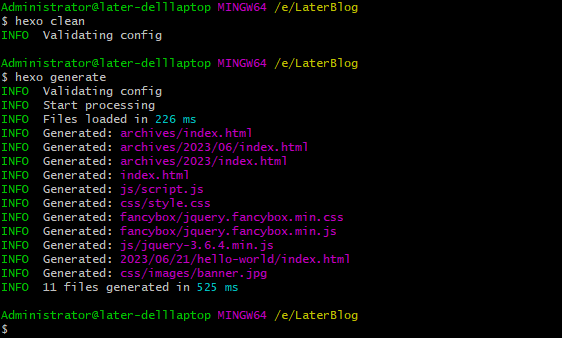
使用命令 hexo clean 可以清除缓存,清除缓存可以让新配置的信息立即生效。
然后执行命令:hexo generate 自动根据当前目录下文件,生成静态网页;

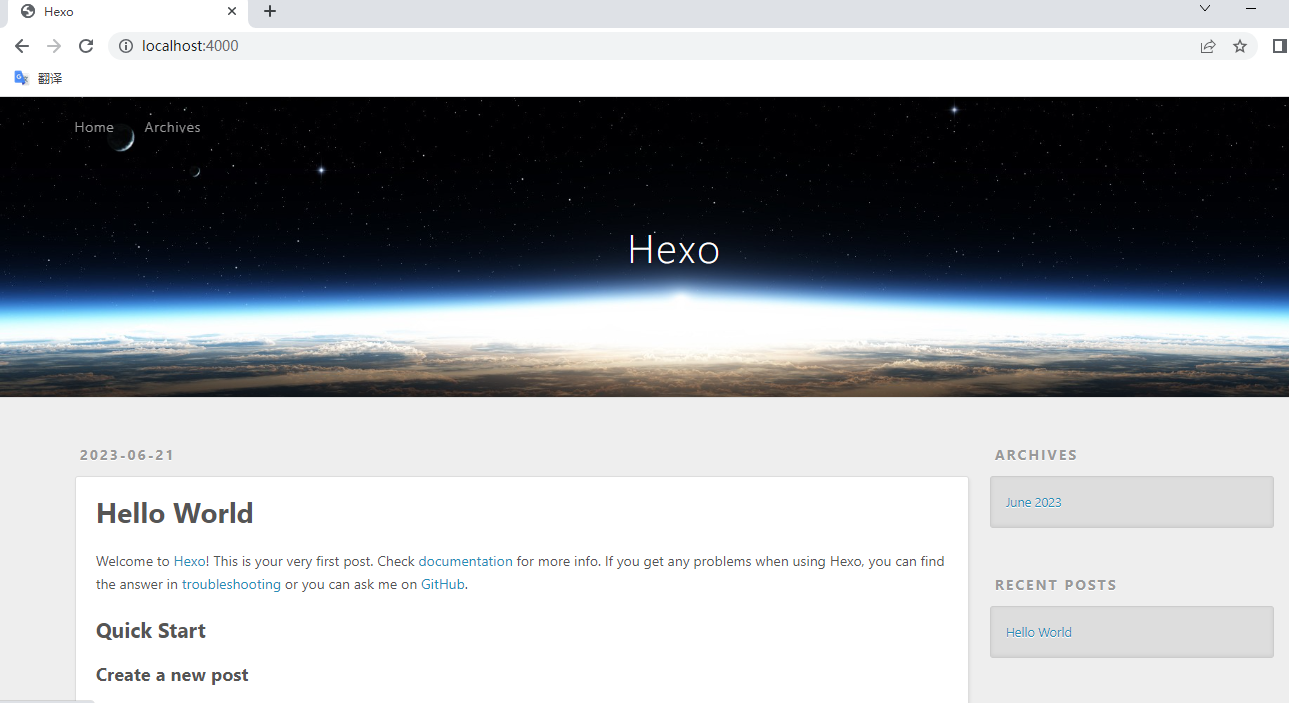
然后执行命令:hexo server 部署到本地服务器预览;注:Ctrl+C 可结束运行。
这时在浏览器输入: http://localhost:4000/就可以看到如下效果:

- 发布博客到github
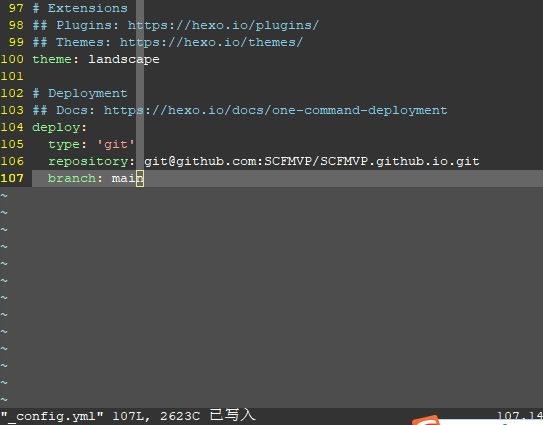
在博客存放目录下打开编辑 _config.yml文件,编辑以下内容:注:注意: : 冒号前有一格空格。
1 | deploy: |
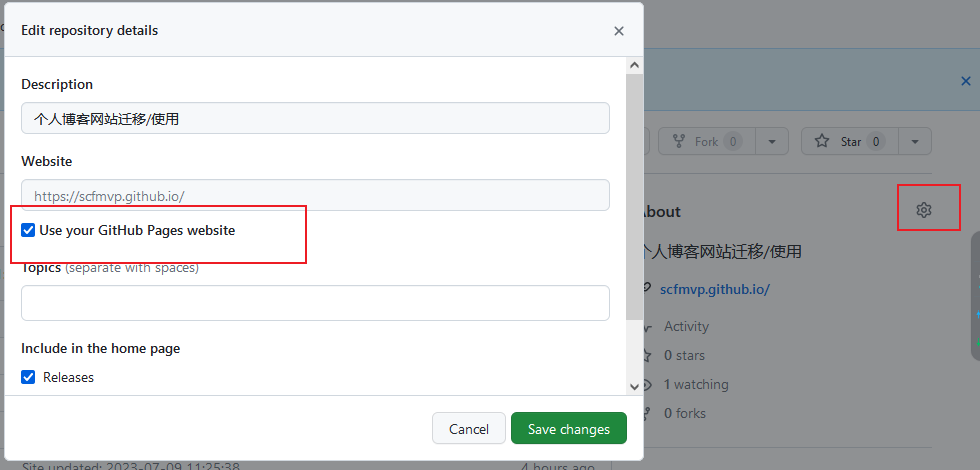
repository仓库地址改为自己的http://SCFMVP.github.io 仓库地址;
branch看自己的github仓库是 master 还是 main;


简单设置主页面简介及语言

完成后输入命令: hexo clean ; hexo generate ; hexo d 三个cmd发布到 github。
完成后在浏览器输入:http://SCFMVP.github.io 即可访问;注:hello world 是官方放入的一篇文章。

- 主题美化
这部分个人选择,可按心情切换。
选择了butterfly这个主题,直接参照官网步骤进行安装、配置。
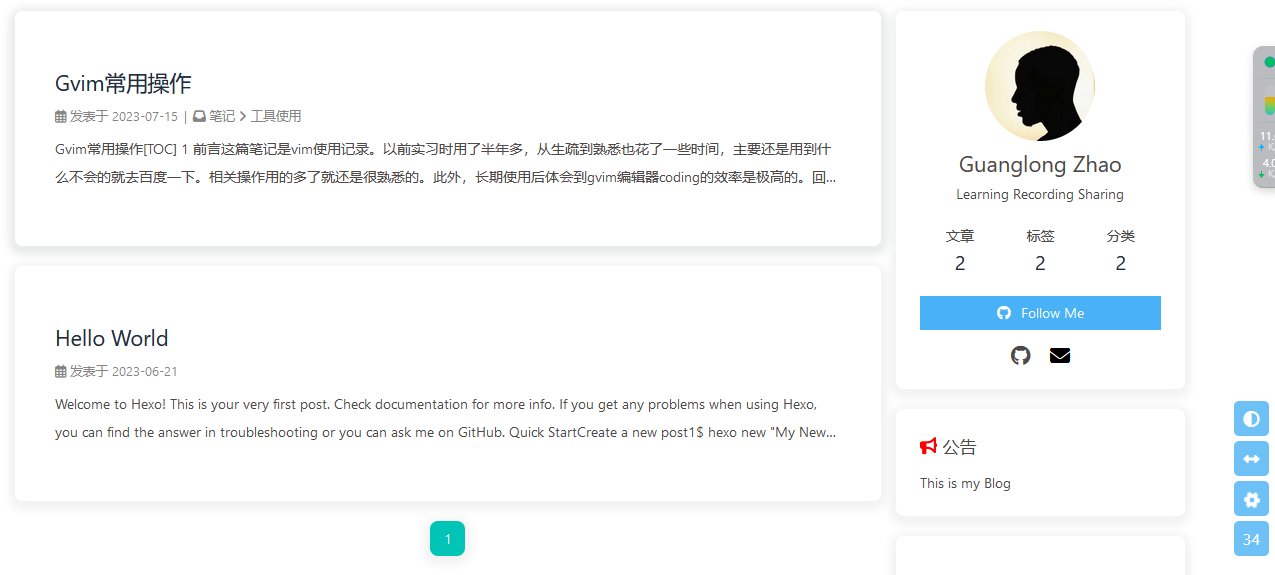
配置后的效果如下:(主打实用,未多做美化配置)

- 插件安装
插件查询安装地址:Hexo
需要安装的插件名称,输入命令: npm install hexo-bridge
例如安装 hexo-bridge 如下图表示成功

4、撰写博客
- hexo cmd
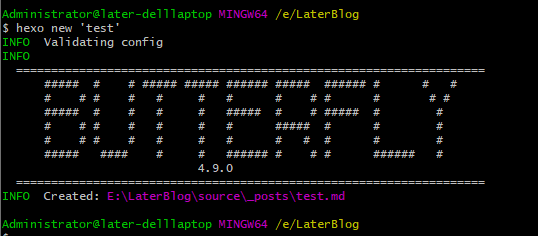
例如新建一篇名为:test的博客,输入新建命令:hexo new 'test'

运行完成后查看对应的文件夹

可以看到生成了一个名为:test.md 的文件,然后通过这个md文件去写博客即可;

- 手动新建
在md文件所在位置新建就行,md文件补上文件信息(title、date、tags)。可以自动被提交。
如下(title还是md文件最前面的,而不是文件名)

这种情况多,很多时候把笔记拿过来修改就可以发布了。
- 博客图片无法显示问题解决
https://blog.csdn.net/qq_34626094/article/details/113111271
安装插件:
1 | npm install https://github.com/CodeFalling/hexo-asset-image --save |
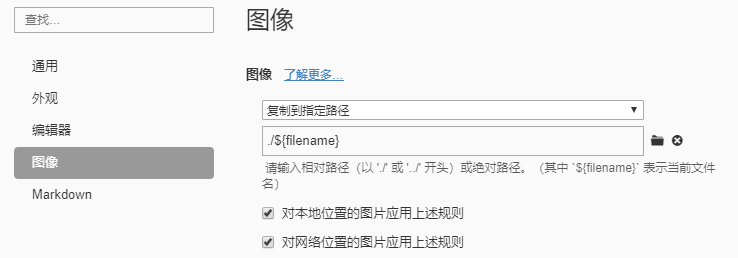
配置typora

5、管理博客
直接在本地对md文件进行管理即可。
